|
Podpowiedź: Aby uzyskać
wyświetlanie kolejnych stron modułu
administracyjnego BIP bez konieczności
zatwierdzania pojawiającego się każdorazowo
okienka z
informacją o
zabezpieczeniach, należy
odpowiednio zmodyfikować ustawienia
przeglądarki Internet Explorer.
W tym celu należy
kliknąć w menu kolejno: Narzędzia \
Opcje internetowe... \, następnie
wybrać zakładkę Zabezpieczenia,
przycisk Poziom niestandardowy... i w
oknie Ustawienia zabezpieczeń odnaleźć
pozycję Wyświetl zawartość mieszaną i
zaznaczyć Włącz.

Część Modułu Administracyjnego o
nazwie "Działy menu" służy do zarządzania
strukturą i zawartością kategorii, czyli
linków BIP-u znajdujących się w menu głównym.
Redaktor biuletynu ostatecznie decyduje o tym,
według jakiego schematu będą rozmieszczane
informacje na stronie podmiotowej BIP. Można
to robić wg własnych preferencji i modyfikować
w dowolnym
momencie.
UWAGA: W przypadku
usunięcia linku nadrzędnego, podporządkowane
mu linki pozostają nienaruszone, jednak do
chwili odtworzenia kategorii nadrzędnej nie są
widoczne na stronach WWW.
Istniejące linki (łącza do poszczególnych
stron WWW w BIP-ie) numerowane są
hierarchicznie (w postaci konspektu)
i
przyporządkowane do tzw. "grup". Takie
oznakowanie ułatwia przypisywanie linków do
odpowiednich pasujących linków nadrzędnych i
pozycjonowanie ich w menu na stronie. Wpływa
także pozytywnie na czytelność i przejrzystość
BIP-u dla osób odwiedzających.

Zaleca się, aby kolejnym linkom
przyporządkowywać numery w pewnych
odstępach (np. co 2 lub co 4).
W ten sposób powstają wolne przestrzenie w
ciągach liczbowych. Ułatwia to późniejsze
zmiany w kolejności wyświetlania linków
w menu na stronie
według aktualnych
preferencji.
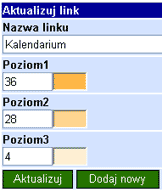
Aby nowododawany lub edytowany (aktualizowany)
link znalazł się na właściwym miejscu w menu,
należy odpowiednio określić jego
"Grupę" i "Poziom". Dobrą
wskazówką do prawidłowego określania poziomów,
może być obserwacja sposobu numerowania już
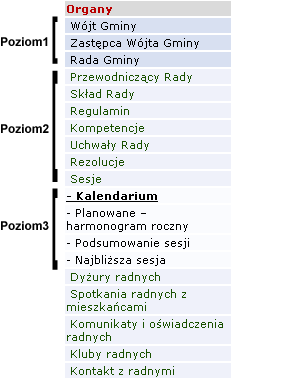
istniejących linków. W widocznym poniżej
przykładzie - link znajduje się na trzecim
poziomie w menu: Rada Gminy >
Sesje > Kalendarium, jako
czwarty z kolei
link z tego poziomu. W rzeczywistości link ten
jest pierwszy, gdyż pozostałe linki z tego
poziomu mają przypisane numery powyżej liczby
4.


Rezultat widoczny w menu na stronie BIP-u:

Przed dodaniem nowego lub przeniesieniem
starego linku w nowe miejsce należy najpierw
wybrać "Grupę", do której ma należeć
dodawany link. Następnie w pole "Nazwa linku"
wpisać wybraną nazwę i w polach "Poziom"
precyzyjnie określić lokalizację linku.
Maksymalna liczba poziomów, które można
utworzyć wynosi 3. Nie ma możliwości
"rozbicia" linku z poziomu trzeciego na
kolejne podporządkowane linki (podlinki). W
przypadku, gdy zaistnieje potrzeba dalszego
"rozbijania" kategorii na kolejne
podkategorie, należy odpowiednio
przeorganizować układ menu. Przy prawidłowej
rozbudowie stron taka potrzeba nie powinna
nigdy wystąpić.
Ponieważ Moduł Administracyjny otwiera
się w nowym oknie przeglądarki internetowej,
efekty dokonywanych zmian można obserwować nie
opuszczając strony Modułu. Należy tylko
na wciąż otwartej stronie BIP-u odświeżyć
zawartość okna, aby ujrzeć aktualny wygląd
strony.
Jeżeli przeglądarka "automatycznie sprawdza,
czy są nowsze wersje przechowywanych stron",
nie jest konieczne odświeżanie - wystarcza
ponowne wejście na modyfikowaną stronę.
Aby uniknąć popełniania
błędów w ocenie dokonanych zmian na
stronie WWW oraz w Module
Administracyjnym, wskazane jest
wprowadzenie odpowiednich ustawień w
przeglądarce.
Aby wprowadzić wygodne ustawienia
w przeglądarce (IE)...
W menu Internet Explorera należy wybrać
"Narzędzia", "Opcje internetowe", w nowym
okienku - zakładkę "Ogólne" w sekcji
"Tymczasowe pliki internetowe" przycisk
"Ustawienia", w nowym okienku zaznaczyć
"Automatycznie" i potwierdzić "OK".
Od tej pory przeglądarka przy ponownym wejściu
na stronę, będzie wyświetlać jej aktualny
stan.
|